One of the most striking issues in the process of creating an e-mail is the choice of font. Size, color, shape, distance … Does it matter? Yes, it does, but the most important thing to choose is front that is easy to read, all the other font features are insignificant. While choosing a font for your letter there are two options. The first option is to select a web-safe font – standard or the one that turned on by default for the majority of operating systems and is used by most mail clients. A well-chosen font, which is fit with the overall design of your email, allows the subscriber to easily go through the text, and therefore, to get the quicker access to your information. The display of fonts for recipients largely depends on the capabilities of the device on which the letter is opened.

- What is a web font vs. web safe font?
Since most mailers use HTML to display letters, you need to use the correct HTML codes for the font and style that your readers will see. Use widely accessible fonts, as they appear correctly on almost all gadgets and in all email clients:
- Arial
- Helvetica
- Times New Roman
- Verdana
- Courier / Courier New
- Tahoma
- Georgia
- Palatino
- Trebuchet MS
- Geneva
On the other hand, web fonts typically are not found in multiple operating systems and devices. Instead, they’re specifically designed and licensed for use on websites. People like web fonts because they allow for more creativity since you aren’t limited to choosing a font that comes pre-installed on a computer. However, you can’t be sure your audience will see them if you include them in your emails so you should include a fallback font, just in case. As you can see, this can be a little extra work if your email service provider doesn’t provide a suitable fallback font.
- Where do I get web fonts from?
One of the most popular and easy-to-use sources for web fonts is Google Fonts.
While you won’t find some of the more popular fonts here, you will find great alternatives which are available for free. Yes, you read that correctly: free. You won’t have to pay to use any of the Google web fonts in your emails. You can also download any of the fonts on Google Fonts to your computer so you can use them even if you design your email in Adobe Photoshop or Sketch.
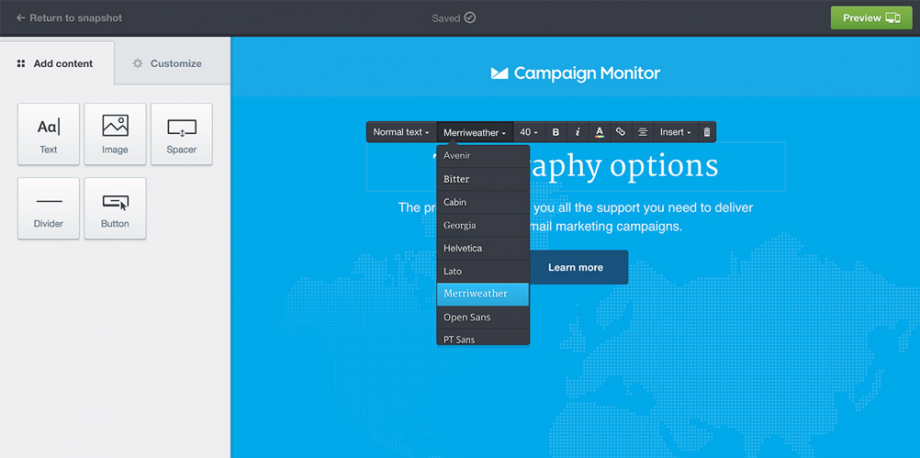
To make using web fonts in your email campaigns as easy as can be, Campaign Monitor’s powerful email builder takes all the guesswork out of using web fonts in your emails as they are built right into our system.
Our powerful drag-and-drop email builder has a multitude of fonts that can be used in your email campaigns and are supported by most email clients—and if they’re not, a suitable fallback font will be displayed instead—with zero extra work required on your part!

You can also use other web font services for a fee. Below is a list of web font services which house web fonts licensed for use in your email campaigns. (More on licenses below.)
MyFonts
Commercial Type
Fontspring
Typotheque
Process Type Foundry
Production Type
YouWorkForThem
Village
FontShop
- Licensing
A license is required to legally use a web font online. As web fonts have been used on websites for a few years, licensing is already in place that covers use on websites and even mobile apps.
However, licensing web fonts for use in email isn’t quite as widespread. This is because the use of web fonts in email is often seen as redistributing the font. And for many web font services, this goes against their EULA (End User License Agreement). You’ll need to read carefully in order to be sure your web font usage complies with the service’s policies.
Most licenses for use of web fonts in email are based on the number of monthly opens. Something to consider if you pay for a web font to use in your emails.
- Email client compatibility
As with many things in email, web fonts aren’t 100% compatible across all email clients. That would be too easy, right?
Generally, the following email clients have good support for web fonts:
– iOS Mail
– Apple Mail
– Android (default mail client, not Gmail app)
– Outlook 2000
– Outlook.com app
– Thunderbird
However, web font support depends on the email client and how the web font is embedded in the email.
- How to embed web fonts in email
As you know, if you use Campaign Monitor’s email builder, we have web fonts built right in. But if you code HTML for your email campaigns yourself, then it can be surprisingly easy to serve up web fonts.
There are three approaches, all with slightly different levels of support in different email clients.
@import
@import
url(‘http://fonts.googleapis.com/css?family=Open+Sans’);
Currently, the @import method is not supported in AOL using IE11 and Android 2.3.
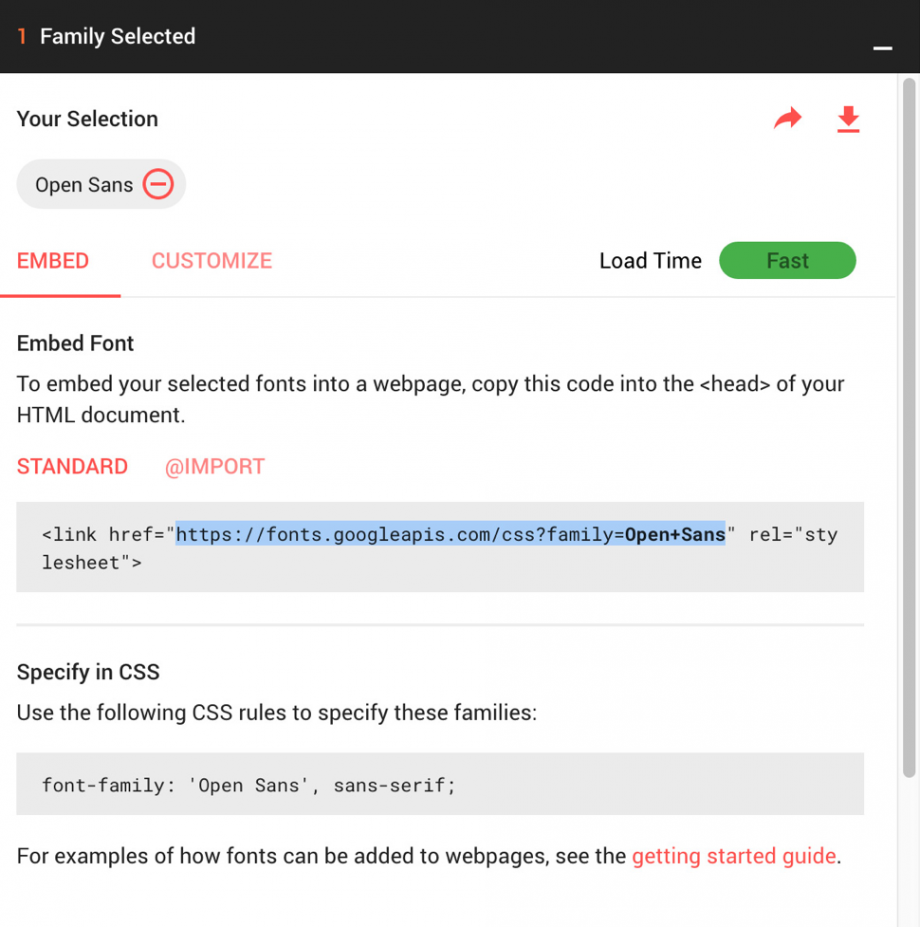
<link>
<link href=”http://fonts.googleapis.com/css?family=Open+Sans” rel=”stylesheet” type=”text/
css”>
The <link> method is fully supported among the email clients listed above. Web font services will provide you with the href value to use for your web font of choice. If you’re hosting your own web font, you’ll have to change the href value to where you’ve hosted your web font.
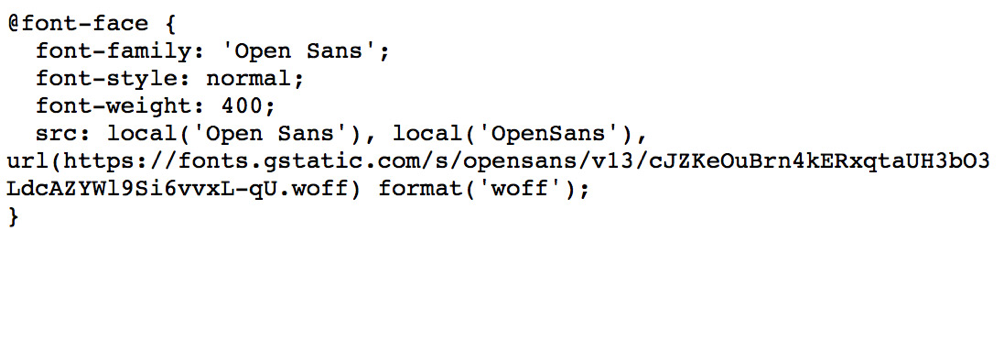
@font-face
<style type=”text/
css”>
@media screen {
@font-face{
font-family:’Open Sans’;
font-style:normal;
font-weight:400;
src:local(‘Open Sans’), local(‘OpenSans’), url(‘http://fonts.gstatic.com/s/opensans/v10/cJZKeOuBrn4kERxqtaUH3bO3LdcAZYWl9Si6vvxL-qU.woff’) format(‘woff’);
}
}
</style>
Think of the @font-face method as a direct-to-the-source method of importing your web fonts. It can be more reliable to import the web font directly from the source since you can choose which format of web font you want to import. This is especially true if you’re given a choice, which some web font suppliers do allow.
In the example above, the WOFF font format has been imported, which is considered to be the most widely supported of font formats for email.
Getting a hold of the WOFF version of the font from Google Fonts requires use of either Safari or Internet Explorer.
Find the font you’re after and add it to your selection by hitting the “+” symbol. A black bar will appear at the bottom of the screen. Click on the black bar to open it up.

You’ll see a URL for the font you’ve chosen: Highlight that and open it up in either Safari or Internet Explorer. Once you do, you’ll see the @font-face declaration you’ll need to paste into your email.
Font Face – URL

However, be aware that if you use this method in conjunction with Google Fonts, the URL may change in the future, so you’d need to keep an eye on the url in order to ensure everything works properly. After you’ve imported your font using any of the above methods, all you have to do is simply add it to your font declaration like you would Arial or Verdana.
<td style=”font-family: ‘Open Sans’, Arial, sans-serif;”>Open sans font for all!</td>
- Can I use a web font in my email?
Yes, absolutely! While it may seem like the number of email clients and inbox providers that have web font support is small, a recent email client market share survey done by Litmus reveals that three out of the top five most popular email clients support web fonts.
However, it’s important to know your own subscribers. Review which email clients and inbox providers they use before deciding if a web font is the best fit for your audience.
You can find this data in Campaign Monitor by looking at any Sent Campaign, Campaign Reports, Email Client Usage. Make the decision to use web fonts in your emails based on what portion of your subscribers use email clients that support web fonts. If there’s a high enough portion, go for it.
If you do opt to use web fonts in your emails, it’s vital that you choose the right fallback font, should a subscriber use an email client that doesn’t support web fonts. Again, if you are using Campaign Monitor’s email builder, we serve up a suitable fallback font for you.
If you code your own emails, though, you should read the next section.
Wrap up
Unless you have strict brand guidelines that dictate which fonts you can use in your email designs, you should feel free to experiment with web fonts. Using an email service provider like Campaign Monitor makes incorporating web fonts simple, and you don’t need to know a lick of HTML code. But if you’re down with coding, then it’s easy to use any of the free and paid services available to set up web fonts in your email. Just keep in mind the costs of licensing specific web fonts and remember to have fallback fonts in place. If you want to learn more in-depth information about web fonts in email, check out our guide. Think of web fonts as a little added bonus for those subscribers who are able to see them, and a way of pushing your email into the future, one word at a time.
More Stuff For Your Inspiration:
- No Related Posts
Related posts
Follow us
Categories
- Around The World (369)
- Business (57)
- Education (9)
- Home Improvement (23)
- Humor (191)
- Inspiration (512)
- Lifestyle (21)
- Motivation (2)
- News (31)
- Photo of the Day (257)
- Photography (105)
- Technology (58)
- Travel (8)